自学网页设计,你首先得了解网站的制作流程。在有了全局的概览后,你才能对接下来所要学习的知识,做到了然于胸。然后再做有针对性的学习和训练,方能够更高效率的入门网页设计。当然条条大路通罗马,方法并非唯一,以下就结合自己的学习和工作经历做个总结,希望能对初学者有所帮助!
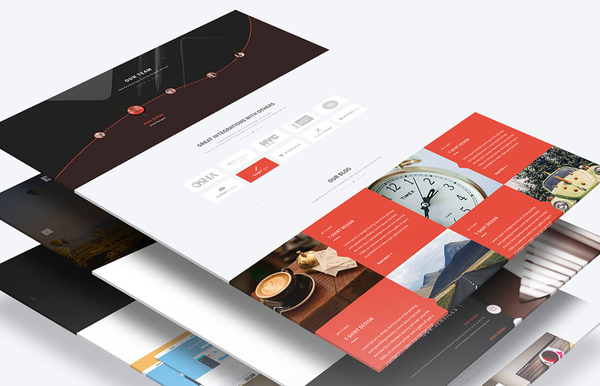
▽图例:优秀的网页设计作品。来源:Behance

通常情况下,任何一网站的建立,都会经过“分析策划—交互设计—视觉设计—前端制作—后端制作—测试上线”6个环节。我们平常所说的【网页设计】与「网页制作」则分别对应着6个环节中的【视觉设计】与「前端制作」,在实际的工作岗位中,其分别由“网页设计师”与“前端工程师”去执行完成。
很多初学网页设计的朋友,对这两者的关系往往是傻傻分不清楚的状态,对自己的专业定位没有清晰的认识。这就导致学设计的同学,后来干到了“前端工程师”的岗位,学前端的孩子开始猛补“设计知识”。
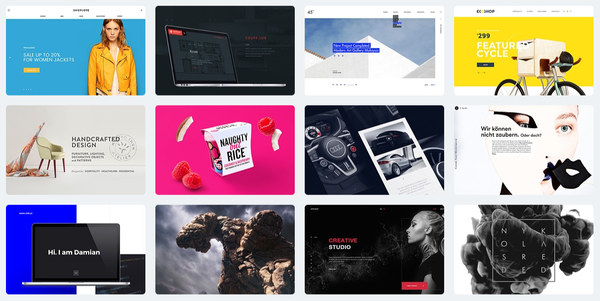
▽图例:优秀的网页设计作品。来源:Behance

在这分工协作越来越明确的年代里,唯有专精自己所在的领域,才能脱颖而出,泛泛而学,只会变得平庸!如果想要成为多面手,那也得先精通一门核心技能!
自学网页设计的核心任务是学习“视觉设计”相关的知识点。 如何更加高效的传达版面信息?如何规划页面路径?用什么样的排版,或者富有创意的表现形式?用什么样的颜色,以及多大的字号?这是新手学习网页设计应该画下的重点。

一个网页被设计出来,是给人用,给人看的。 要好看(简洁)、要好用(高效)这才是一个设计师需要反复考虑的。视觉+交互,是网页设计师的核心竞争力。
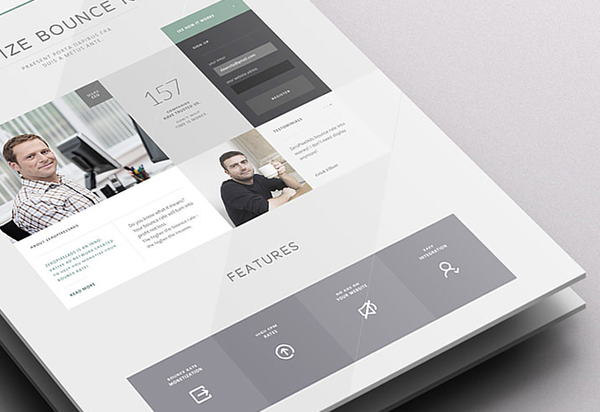
▽图例:优秀的网页、平面视觉设计作品。来源: http://irradie.com

其中“视觉设计”的依据,源于前面的策划和交互设计。最后出具的“视觉设计稿”得符合品牌定位,满足生产运营、以及用户需求,这是网页设计师必修的基本功!
网页制作在流程上,是在设计之后。这部分工作通常是由WEB前端工程师来完成的,工程师通常会运用到HTML、CSS、以及JavaScript、jQuery等前端代码,来还原网页设计师的“视觉设计稿”,以及交互动画等。
“前端工程师”除了要配合网页设计师外,还要配合做后端工程师,做好网页端的数据收集处理等工作。如果你要励志成为一个优秀的网页设计师,请牢记自己的岗位职责和学习重点,在没有认清“视觉设计”前,要当心自己是不是越位到Web前端开发这个坑里去了。
再比如优化网站所需的SEO、Ajax等技术,虽无需你动手实践,但能做到了解一二,也是不错的加分项。在设计的时候,也可充分利用这些规则和技术来规划你的版面,使其更加的专业友好。
▽图例:优秀的网页设计作品。来源:Behance

(1).首先要精通设计软件,把Photoshop玩转,这是网页设计的主力工具!
(2).深入学习排版设计、色彩构成,掌握视觉基础规律(构成、透视、光影)
(3).掌握网页设计规范,了解常见的网页布局形式,学习交互设计等基础知识。
(4).了解前端代码HTML、CSS、JS、JQuery的运用,学一款代码编辑软件(如:Dreamweaver)
(5).了解你设计网站的公司及产品,熟悉这个公司及其产品面向的人群!
(6).拓展学习网站优化、开发、后台数据处理常识(加分项目!)
前四个是基本功,后面的是加分项。越靠前越重要!
概述:常见的网页设计类型有企业站(如:某某公司的网站)、门户站(如新浪)、专题活动页面(如每年的天猫双11活动页面)。这三类是我们平日里最常见的网页形式,以下网页设计教程也就是围绕这几类展开视觉设计。

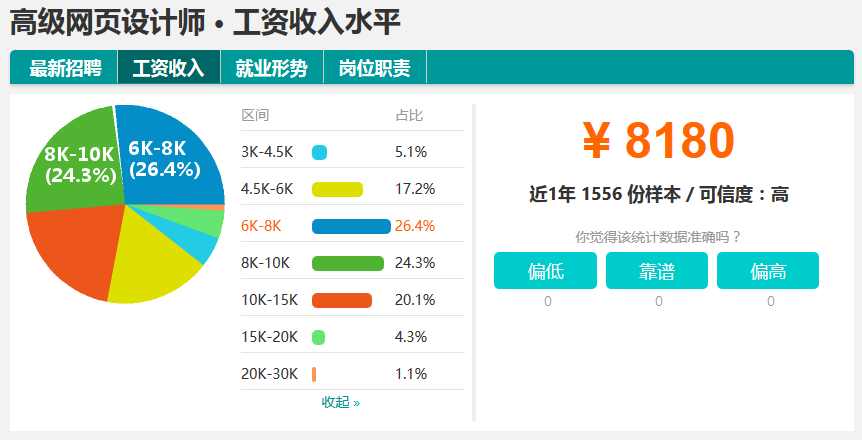
行情:高级网页设计师,平均工资8180,这个水平通常是3~5年的一个薪资待遇,而1~3年的新手则常停留在5k上下。随着电商的兴起,市场对网页设计的需求量巨大,其中蕴含着无穷商机!新公司企业建站、淘宝商品的介绍页面、店铺装修、促销专题页面、括移动端页面等等,着都需要网页设计这个岗位。
教程汇总:由腾讯、阿里网页设计师录制的视频教程 (http://www.xxriji.cn/career/7.html)
上述网页设计教程分为四个部分,从视觉理论基础,到网页设计软件技法,再逐步深入到视觉设计提高及思维训练,最后再是拓展HTML、CSS等前端基础知识。相信大家能从中系统的掌握网页设计这门技能,其中的几个核心教程如下。
(1). 网页设计基础教程:网页美工设计入门详解,视频地址:http://t.cn/R5pKsW1

讲解作为一个网站美工所必备的基础知识和技能,让学生从单一软件的学习中走出来,转化为多元化的实际应用。选取的案例均是当前网页美工领域实用的案例,穿插讲解相关理论。
(2). 网页设计代码:网页设计Dreamweaver零基础入门教程,视频地址:http://t.cn/R5pVcC6

适用于网页设计零基础学员,需要会基本的Photoshop操作,帮助大家全面理解掌握DW的使用,以及HTML/CSS样式/JavaScript/jQuery以及网页交互效果的添加。
(3). 【力荐】腾讯高级设计师主讲:网页设计高级教程(上),视频地址:http://t.cn/R5pKsVA

腾讯游戏TGideas 高级设计师Gordan倾情打造,授课逻辑严谨,思路清晰,课程内容拥有强大的理论支撑,让大家知其然,也知其所以然。属于高级课程内容,适合对Photoshop软件操作有一些使用经验的学员。
(4). 【力荐】腾讯高级设计师主讲:网页设计高级教程(下),视频地址:http://t.cn/R5pKFHV

本套课程全案例讲解,总共分为十章,适合Photoshop掌握比较熟练的学员。丰富的实例让上篇中的理论落到实处,更深层次梳理创作思路,学完定能收获颇丰,拥有独立完成网页设计任务的能力。
(5). 【力荐】高大上的网页设计教程:汽车互动网页设计教程,视频地址:http://t.cn/R5qjT2v

本教程讲解了一个汽车互动网站从命题到思考到设计制作等全系列过程。课程共分为荒野篇、赛场篇以及雪地篇三个篇章,教到大家面对需求时,如何从不同的方向思考,并打造出三种不同场景恢弘大气的互动稿。
(6). 【电商】淘宝天猫店铺装修设计教程:电商视觉设计实战教程 ,视频地址:http://t.cn/RIjgj6e

以电商广告设计为立足点,以Photoshop为软件工具,结合丰富的设计理论知识和大量的精美案例,帮助大家快速、系统快速的掌握淘宝天猫电商设计的流程与方法。
(1).网页设计实践畅销:《界面设计模式(第2版)》

在第一版中文版在推出后“技压群芳”而大获好评,一路畅销。本书新增了社交媒体,移动设计方面的内容,切实地符合了当下的技术发展潮流,作者多年观察、实践与智慧的升华。
(2).设计入门启蒙书籍:《写给大家看的设计书(第4版)》

这是一门影响了一代设计师的经典巨著,无论是UI设计、网页设计、平面设计领域,都被广大设计师所推崇,是入门设计行业的必备书籍!
(3).色彩搭配实践书籍:《互联网产品(Web/移动Web/APP)视觉设计·配色篇》

本书旨在介绍网站及移动网站/APP等互联网产品界面色彩搭配的知识与方法。内容既涉及色彩属性等基础知识,也包括了有关互联网产品界面色彩设计的系统完整的实用技巧。
(4).网页交互设计经典:《简约至上:交互式设计四策略》

书中阐释了合理删除、分层组织、适时隐藏和巧妙转移这四个令交互式设计成果大程度简单易用的策略。
(5).如何制作响应式网页:《响应式Web设计实践》

面对不断涌现的设备尺寸,Web设计的适应性已经成为设计师们所面临的最为艰巨的挑战。这本《响应式Web设计实践》书籍当中,给出了一系列完善的解决方案。
(6).打造网页形式感:《形式感+:网页视觉设计创意拓展与快速表现》

这是国内网页设计书籍中,卖地最好的书籍之一。本书可以帮助有一定基础的网页设计初学者或在职者,在遇到设计创意瓶颈时,能够在较短的时间内解决设计上的创意和视觉形式感的问题。
上面给出的视频教程和书籍,均是非常适合期望系统自学网页设计的朋友,涉及到的内容知识点很少有重合,开卷有益,希望大家学有所成!
真诚推荐,望以对初学者有所启发!
(完)
未经许可禁止转载,侵权必究!
服务热线
13715002848